Websites
Do you have the time?
This short collection of writing centered on capturing a day in
history (specifically, 02.18.2010) through a designed object.
Initially, I created a set of books, websites, and a poster in
response to Chelsea Manning's release of the Iraq logs. These
experiments winnowed down to a consideration of the "span" of time
as a parenthesis.
The Discreet Life of the Emoji
This website traces a single emoji backwards, through the screen,
through its code, to the mines of the Atacama Desert
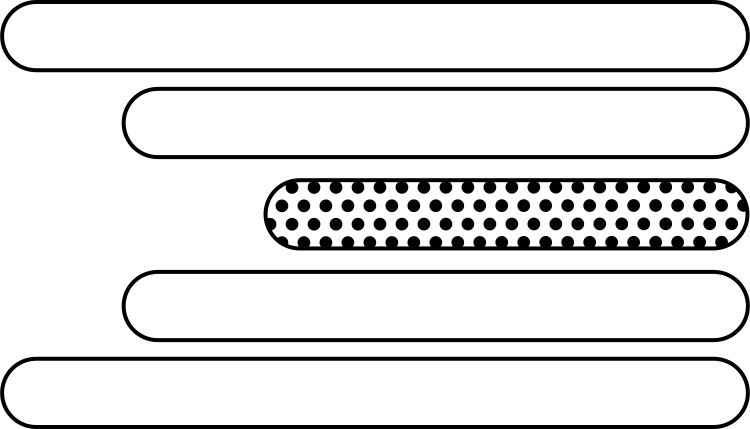
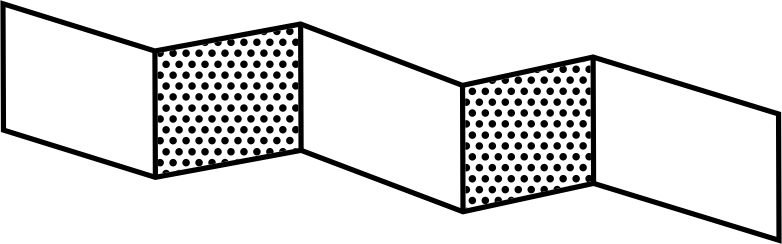
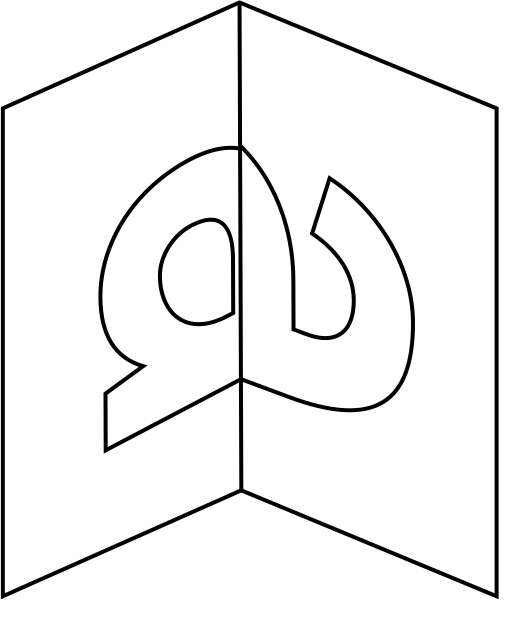
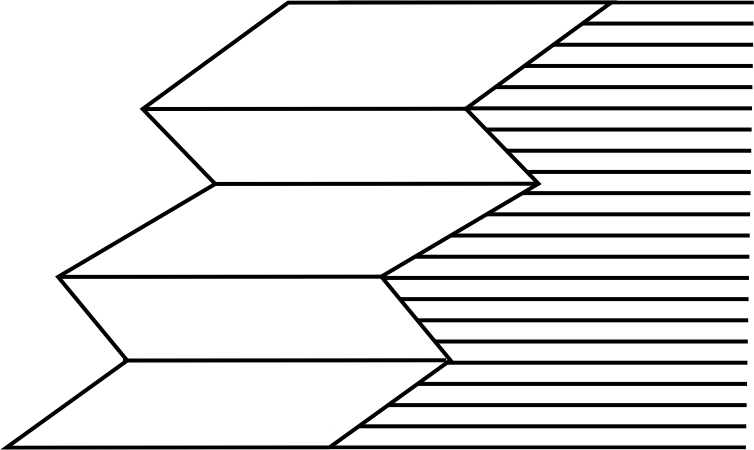
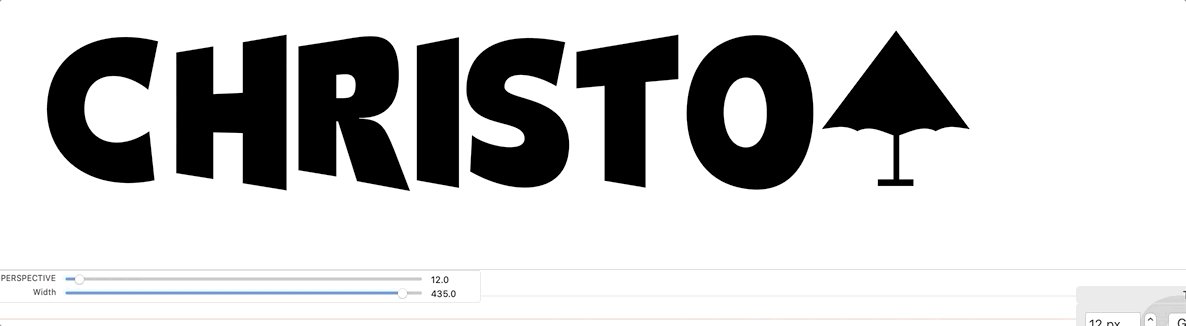
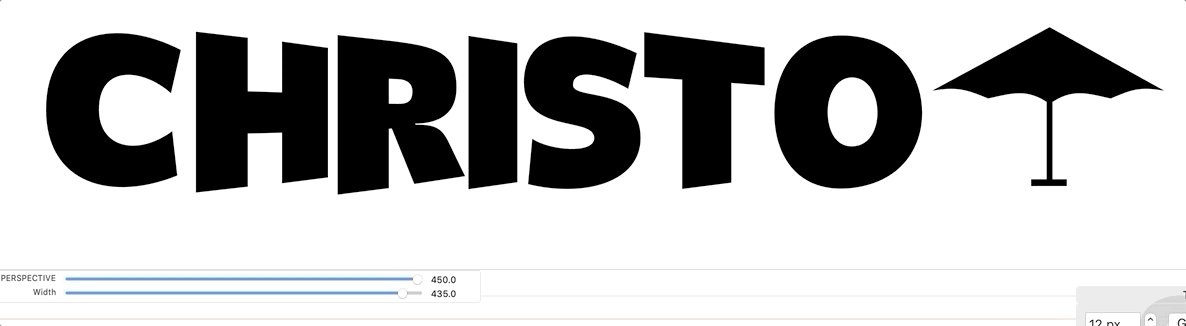
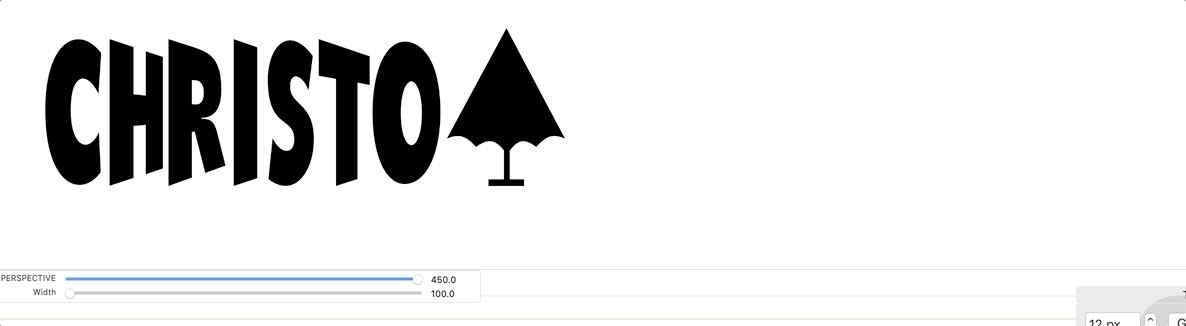
Spans Type
This variable typeface oscillates between serif and sans-serif based
on the expanse of the frame, hinting at the typefaces ideal use.
Barefoot Archive
I've long admired Mark Baumer's writing and work. When he began to
walk across America in 2016, I closely followed on his Youtube
channel. Tragically, he died on this trip, and his project seemed
unfinished. This book transcribes and organizes his video blog,
memorializing the sprawling, funny, brave journey of Mark.
Emoji Poesis
Using Mark's poetry as a compositional tool, I built a set of
experiments with emojis along bezier points. These shimmering
changeable forms capture the living, uncanny qualities behind the
type.
(still) here
In quarantine, walks around my neighborhood have become alibis for
shapes, color, language, and pattern. I plan for this tool to create
a set of posters that might be then posted in my neighborhood. In
this final transformation, I would convert points along this grid
into the real telephone poles that make up the communication grid.
From the RISD Archive
This website acts as a companion to the RISD Archive Publication
developed by RISD Media.
Photography 2020 Graduate Website
For this website, I struggled to define a graphic identity for the
2020 photography thesis show. After pulling an all-nighter to
incorporate multiple last-minute notes, I finally settled on a
simple, but effective, website that could responsively account for
the multiple artists and their writing.
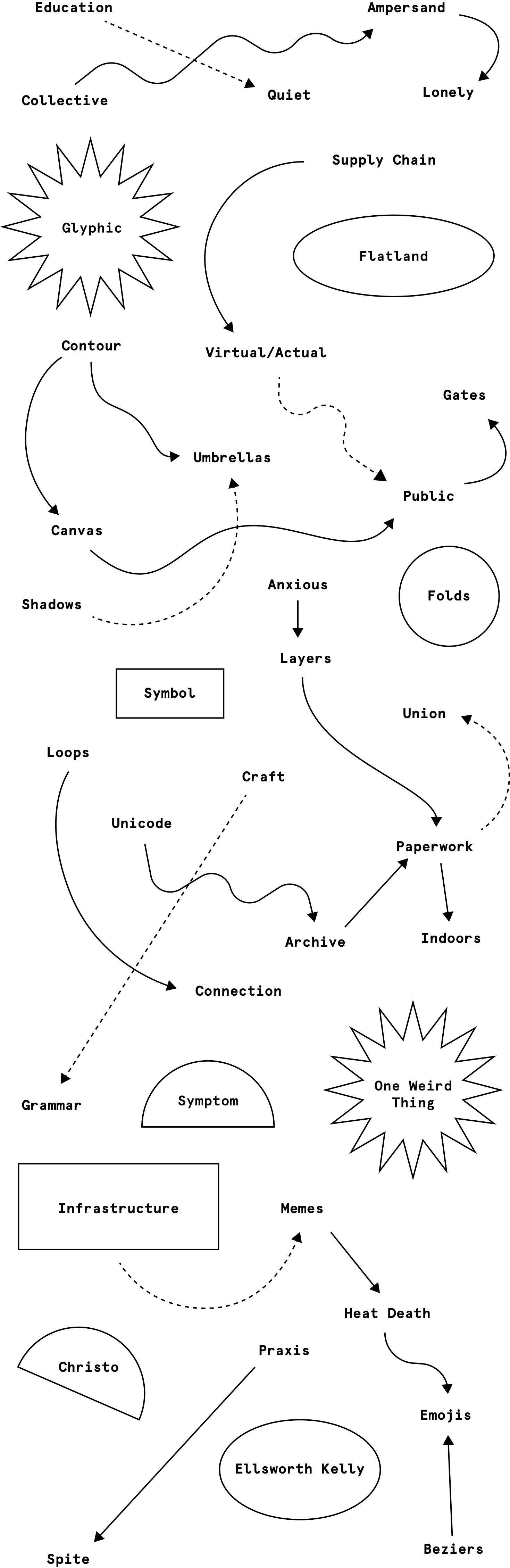
Bloop Grammar
Here, I wanted to adapt a grammatical tool I had used in the past to
the web. And also I wanted it to make noise.
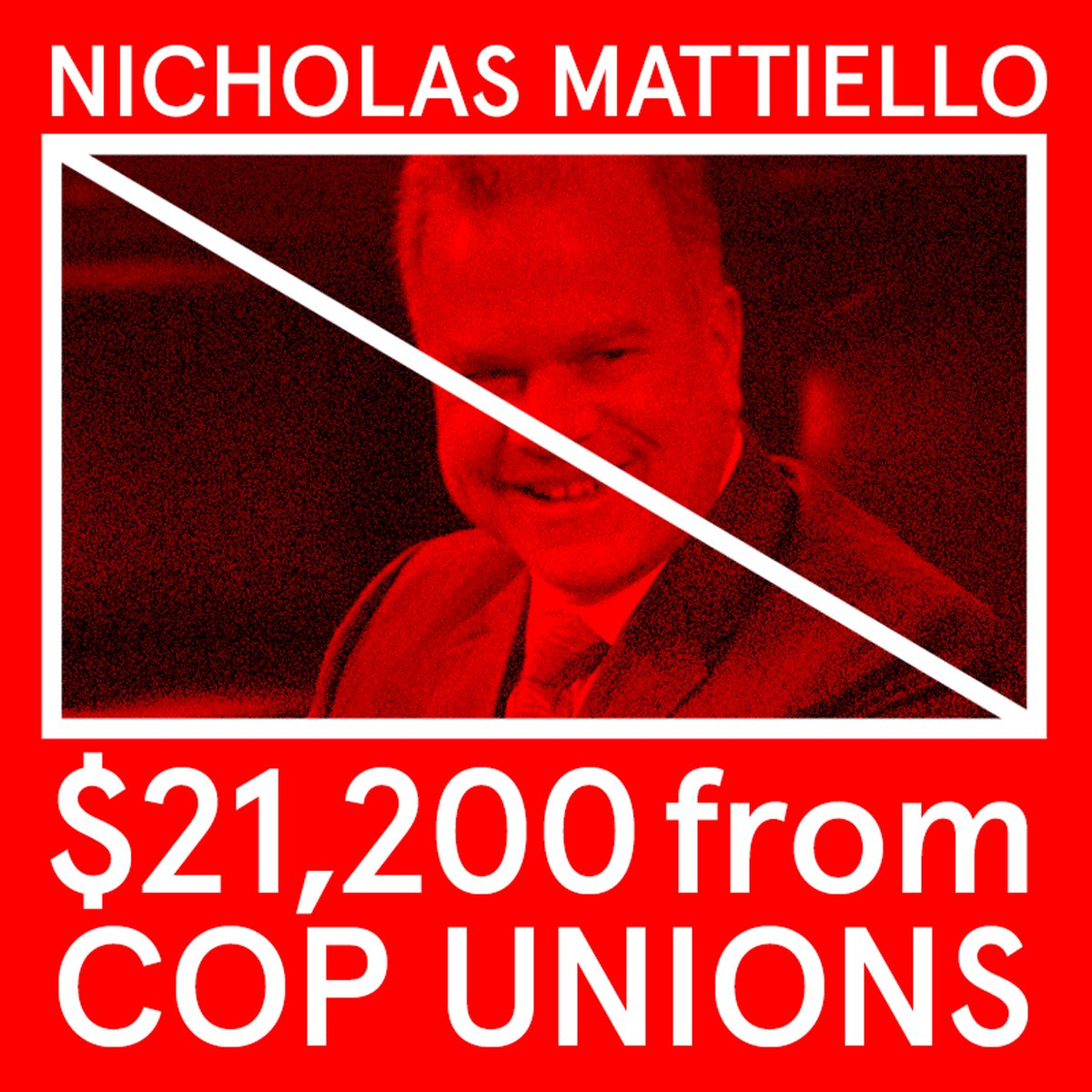
No Cop Money RI
For this website, I struggled to define a graphic identity for the
2020 photography thesis show. After pulling an all-nighter to
incorporate multiple last-minute notes, I finally settled on a
simple, but effective, website that could responsively account for
the multiple artists and their writing.
Glyphs

a. Proposed graphic system
for an upcoming exhibition
b. Bryggen UNESCO redesign

c. David Morales campaign
for State Representative

d. Logomark for "From the Archives"
Project for RISD Media

e. Variable Typeface
f. Proposed logomark develop with Python

g. Glyphs from the variable typeface Christo

h. Gif from the No Cop Money Campaign

i. Mega City Records Logo

j. RISO-Graphic Marks

k. Join the DSA Instagram graphic

l. One element of David Morales's Campaign